2015.08.06
MFT2015レポート ― MESH、Kinoma、CHIRIMEN… Makerのための新プロトタイピングツール増加中
年々、規模が拡大しているMaker Faire Tokyo。今回も、たくさんの出展者によるさまざまな展示があった。趣味で作っている人、サークル・コミュニティ活動として、あるいはハッカソンで知り合ったチームで、企業のサークル活動で……など、形態も多種多様。展示される作品も、見て楽しむものだけではなく、ものづくりのためのツールが年々増えてきている。このレポートでは、Maker Faire Tokyo 2015に登場したプロトタイピングツールにフォーカスしてみたい。
プロトタイピングツールとは?
プロトタイピングツールといえば、GainerやArduino、mbed、Intel Edisonなどのワンボードマイコンがおなじみ。その多くが、いわゆる物理的なマイコンボードだけでなく、開発環境、リソース、ドキュメント、コミュニティまで含めて存在する。こうしたツールの登場がものづくりの一般化(民主化とも?)を実現し、「誰でも試してみること」を可能にし、ものづくりの世界を広げてきたといえる。
いまではMaker Faireに展示されている作品の多くにArduinoが使われ、使われていること自体が当たり前すぎて、ことさら「Arduinoを使っています」なんてことは言わない。デバイスやセンサーをウェブとつないで新しいサービスを作るというIoT(Internet of Things)の流れで、Arduinoの使われ方、活用の幅は広がっている。3Dプリンターや3Dカッターなどデジタルファブリケーションの普及は、それをさらに加速している。
もちろんArduinoも引き続き多くのユーザーに使われているが、オープンソースハードウェアであるArduinoの互換ボードがいまや世の中にたくさん出ているし、Groveのようなプロトタイプをもっとやりやすくするシステム、ワンボードマイコンに機能を追加するシールドなど、流れは止まらない。
また、数千円で買えるシングルボードコンピューターRaspberry Piの登場も驚きだったし、Bluetooth Low Energyに対応したプロトタイピングツールKonashiやWi-Fi機能搭載のSDカードFlashAirなど、ニッチに進化したツールも数多い。
しかし、こうして従来よりも容易になったとはいえ、電子回路やプログラミングの知識はやはり必要だ。そこでいま起きているのが、もっとプロトタイプを身近にしようとするものであったり、プロトタイプに入る前に必要な“学習”の部分を最小限におさえようとするいうものだ。
リアルなブロックで動作と機能を結びつけるMESH
MESHをご存知の方も多いだろう。MFTには2014年に続いての出展だ。すでに今年Indiegogoでの資金調達に成功し、クラウドファンディング分の出荷が行われている。現在は、ソニーのFirst Flightプラットフォーム、またスイッチサイエンスで一般販売が始まっている(当日はスイッチサイエンスブースでも割引価格で販売されていた)。
MESHは、タグと呼ばれるブロックを使って、リアルなモノとデバイス(iOS8.0以降のiPad/iPad mini)をつなぐ、IoTアプリを簡単に作ることができるというもの。タグはButton、LED、Move、GPIOタグの4種類。iPad上のアプリ「MESHキャンバス」を使って、これらタグの動きや反応をプログラミングできる。

MESHタグ。1個5,980円(GPIOタグは6,980円)
MESHキャンバス経由でiPadのカメラやスピーカー、マイクなどの機能にアクセスできるので、Buttonタグをボタンスイッチにしたり、Moveタグを貼り付けたモノの動きをトリガーにしたり、あるいはLEDタグを何らかの通知に使ったり……といった連携も可能だ。GPIOタグを使えば、外部のセンサーを利用することもできる。

たとえばダンベルにMoveタグを付けて上げた回数をカウントさせる。100回達成したら「100回達成、おめでとう!」なんて言ってもらうことも可能。ちなみに、写真のようにMESHキャンバスから何かの操作をしたり、動作中のタグは光る
MESH projectはソニー社内のベンチャー、スタートアッププロジェクトという位置づけ。発案したエンジニアがボトムアップで作り上げたプロジェクトだ。現在10名ほどのメンバーで進めているという。こうしたイベントへの出展のほか、ワークショップイベントなども多数行っており、現在、アイデアコンテスト「MESH IDEA AWARD」を実施している。
MESHのブースでは、MESHを使った作品の展示に加えて、その場でMESHタグを使ったプログラミングが体験できるようになっていた。画面上のタグのオブジェクトがそのままリアルなタグにひも付けされ、機能を表わすオブジェクトにつなぐことでタグの状態と機能を結びつける。このシンプルなわかりやすさは、多くの来場者、特に子どもたちに好評だったそう。子どもでなくとも、自分がこうしたいと思ったことが目の前のタグ、自分が手にしたダグで実現するのはおもしろい。
MESHはプロトタイプだけでなく、(ちょっと不思議な感じだが)そのまま使ってもおかしくない。タグは5cmほどの大きさなので小さなぬいぐるみや日用品に貼りつけることも可能だ。MESHを使ったアイデアのスケッチ、ノウハウが蓄積されていくことで何が生まれてくるのか、楽しみなツールだ。
JavaScriptでIoT機器をプロトタイピングできるKinoma
こちらも知っている人は多いだろう。米Marvell Technology Group社のKinoma、JavaScriptベースのIoT開発デバイスだ。「QuickTime」の開発者Peter Hoddie氏が率いるプロジェクトであることでも知られている。現地で開発チームに参画するbasuke氏により、日本でも早い時期から紹介されてきた。昨年(2014年)のMFT2014に出展、同じ年の11月からスイッチサイエンスで発売が始まっている。

見た目がキュートなKinoma Create。日本での販売価格は21,600円
Kinoma Createはおよそ15cmほどの筐体に、320×240ピクセルのタッチディスプレイ、Wi-Fi、各種センサーや周辺機器を接続するためのコネクタが入っている。LinuxベースのOSが搭載されており、GPIOピンの制御もタッチディスプレイからGUIで操作できる。簡単な機能のものなら、Kinoma Createだけでプロトタイプ可能だ。
開発環境として用意されている「Kinoma Studio」は、Mac、Windows、Linux上のJavaScript(バージョンは6)が走る。つまり、ほぼすべてのPCで開発、デバッグが可能ということ。アプリケーションフレームワーク(Kinoma JS)の部分はオープンソースで公開されている。Webの標準言語でのWebアプリ開発に慣れている人にとって、これまでの膨大な資産が利用可能だし、デバイスの制御を使い慣れたJavaScriptでコーディングできることになる。また、PC側からKinoma Createに直接アクセスすることもできるため、開発の自由度は高い。昔からサーバをいじってきた層には非常にとつきやすく感じるのではないだろうか。
ブースで話を聞いてみると、このあとKinomaに新しいラインナップが登場するという。残念ながらMFT2015での実機の展示はなかったのだが、新たにKinoma Element、Kinoma HDが投入される予定とのこと。Kinoma Elementは手のひらサイズのデバイス。Wi-Fi内蔵でJavaScript環境が動作し、パーツショップで購入した電子パーツが使える。外部センサーのハブとして用いる。Kinoma HDはHDMI出力用デバイス。また、この9月よりチームから1名日本に常駐するという。いよいよ本格的に日本上陸という気配だ。
米の場合、ハードウェアエンジニアもJavaScriptでのコーディングに心理的な抵抗のない人が多く、“みんなに知られている”JavaScriptでプロトタイプできることは大きなメリットになっている。日本の場合は、ハードエンジニアの人にとってはJavaScriptを勉強しなければならない、JavaScriptに慣れたソフトウェアエンジニアにとっては電子回路を勉強しなければならない、と双方にとって壁になってしまいがちなのではないかという。
そうしたエンジニア事情に違いはあるのかもしれないが、これまでリソースとなるドキュメントが十分ではなかったり、日本にキーマンがいなかったことも大きいのかもしれない。今後そこが解消されていく。さらに、このあと登場するKinoma Element、Kinoma HDにより、小型のデバイスのプロトタイピングに対応できるようになると思われる。IoT機器向けプロトタイピングツールとして、残って欲しいものの1つだ。
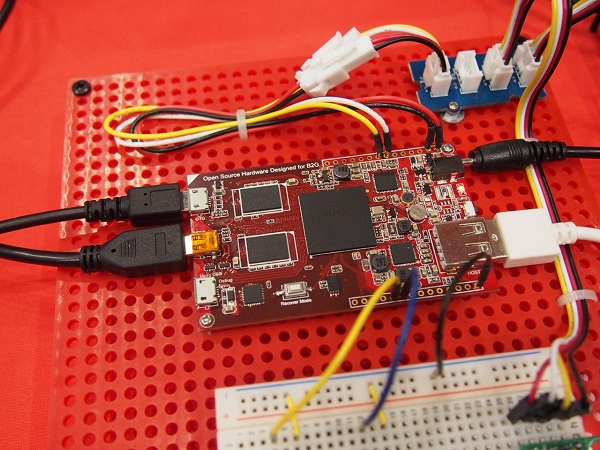
ウェブに特化したプラットフォーム、Firefox OSベースのCHIRIMEN
こちらは“知る人ぞ知る”になるだろうか。Firefox OSが動くプロトタイピング用ボード「CHIRIMEN」。開発を進めているのは、Mozilla JapanとコミュニティによるMozOpenHardプロジェクトだ。
CHIRIMENは、デスクトップ版のFirefoxブラウザに搭載された「WebIDE」で開発、インストールボタンでボードに書き込み、ウェブアプリケーションとして動作する。デバッグもこのIDE上で可能だ。他のプロトタイピングツールとの特異点を聞いてみたところ、作るものがウェブアプリケーションだということ。ウェブアプリとして動作するので、Firefoxブラウザのほかに特別な開発ツールや開発者登録なども不要だ。
Firefox OS上ではブラウザレンダリングエンジンが直接起動することから、より少ないリソースで快適にアプリを実行することが可能だという。もちろん、外部センサーもGPIOピンに挿して普通に使える。さまざまなデバイスがウェブを経由してつながるWoT(Web of Things)向けのプロトタイピングツールだ。
IoTかWoTか? iPhoneの登場時ネイティブアプリかウェブアプリかという論争も一部にあったが、当時とはHTML5の事情が違っている。どちらが有利なのかはわからないが、ウェブを介する方法も確かにありそう。以前にFirefox OSのニュースを初めて聞いたとき、実は個人的にはあまりピンとこなかったのだが、こうした開発用ボードが出てきたことで、やっとどこか腑に落ちた。実際には、アクセス元のデバイスによる表示や動作の違いを吸収する必要はあるだろうが、ウェブ開発に慣れた人にはこれまでの経験、リソースをハードウェアの制御に使えることになる。
ブースでは、開発中のCHIRIMEN、およびCHIRIMENで動作しているウェブアプリのデモなどが展示されていた。
MozOpenHardプロジェクトではWoTデバイスの開発環境を整備しようと、CHIRIMENの開発とGPIOやI2CなどローレベルなハードウェアアクセスAPIの標準化を行っているという。なお、CHIRIMENの量産試作も近いとのこと。
他にもたくさんの魅力的なツールがあり、ここで紹介できたのはそのほんの一部。
「自分で作る」だけではなく、自分も含めた多くの作り手が幸せになれるような環境を作ろうというところに関心が広がっている(しかも、それがさまざまな方向性に広がっている!)のが、非常に印象的だった。
─ 大内 孝子